
Top 27 UI/UX Design Tools - with Free Options!
Choosing the right UI/UX design tool can have a significant impact on your workflow and the quality of your end product. Each tool on this list brings something unique to the table, whether it’s powerful prototyping, seamless collaboration, or robust wireframing capabilities.
By exploring the free options available, you can test different tools, get comfortable with their features, and find the ones that best suit your specific needs and style.
Figma
A cloud-based design tool renowned for its collaborative edge, Figma enables designers to work together in real time, from initial sketches to interactive prototypes. Its versatile feature set, including vector editing and design systems, makes it popular for both small and large teams.

Sketch
One of the original leaders in digital design, Sketch remains a favourite on macOS for UI work, thanks to its robust vector editing, plugin ecosystem, and simplicity. It’s particularly popular with freelancers and agencies.

Freehand
Freehand is a collaborative online whiteboard that helps teams ideate, plan, and create together in real time, making it great for brainstorming, wireframing, and other design activities.

Axure RP
Axure is a robust tool for complex prototyping, offering detailed control over interactions and design specifications. Its depth and functionality make it ideal for enterprise-level UX projects where comprehensive documentation is essential.

Marvel
Marvel is known for its simple, user-friendly interface, which makes it easy to create wireframes, mockups, and prototypes. It’s a great choice for designers who need a streamlined, straightforward tool to get designs up quickly.

Balsamiq
Focused on low-fidelity wireframing, Balsamiq offers a hand-drawn style that encourages creativity without the distraction of high-fidelity details. It’s perfect for quickly brainstorming ideas in the early stages of design.

Proto.io
A web-based platform for building high-fidelity, interactive prototypes with animations. Proto.io is a solid choice for designers looking to bring ideas to life with engaging, realistic interactions, especially for mobile designs.

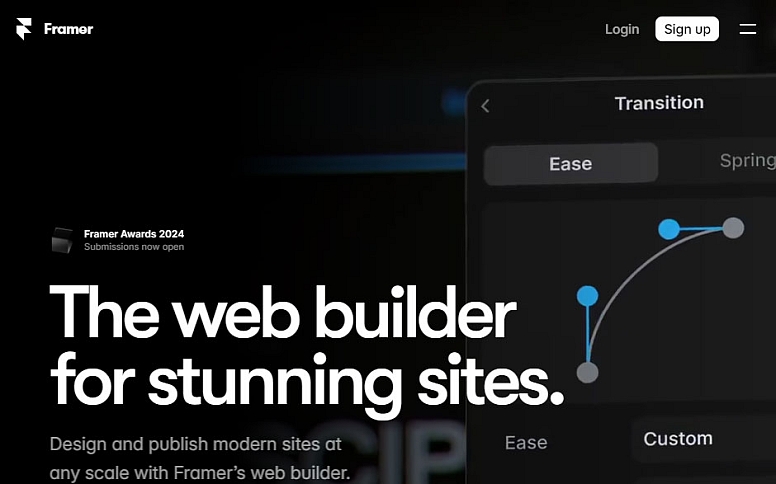
Framer
Framer blends design and code, enabling designers to create interactive prototypes with complex animations. Its learning curve rewards designers looking to create more sophisticated, responsive interfaces.

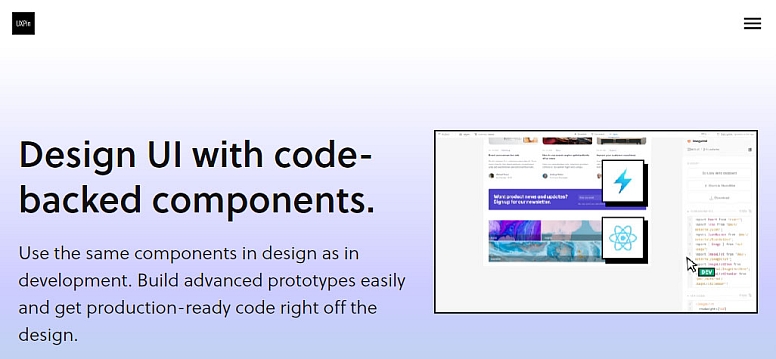
UXPin
UXPin’s standout feature is its ability to integrate real code components, making prototypes more realistic and functional. This feature-rich tool is favoured by teams working on complex, interactive applications.

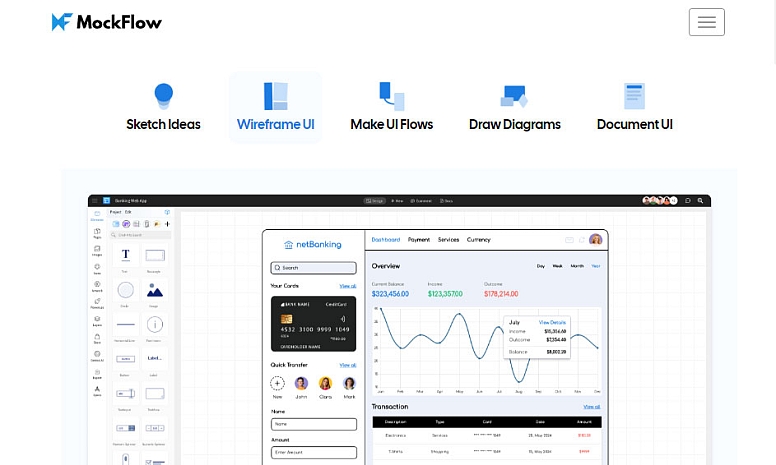
MockFlow
A lightweight tool that offers wireframing, prototyping, and site mapping, MockFlow is a good choice for small teams needing a quick, all-in-one design solution, especially for planning website layouts.

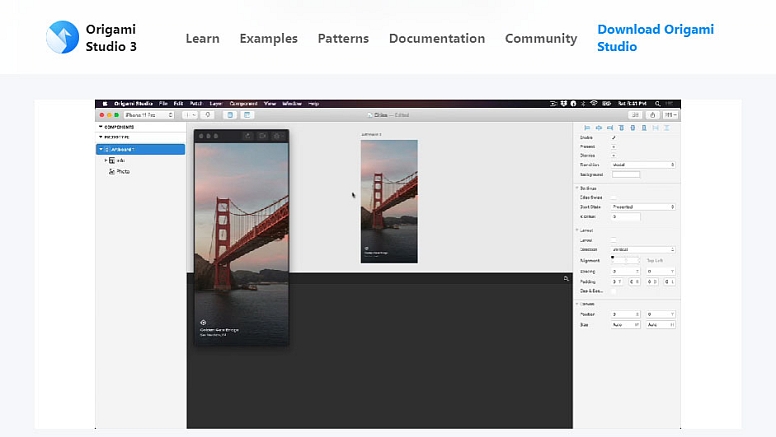
Origami Studio
Developed by Facebook, Origami Studio is designed for creating highly interactive, animated prototypes. It’s ideal for designers who want to add a wow factor to their designs with custom animations.

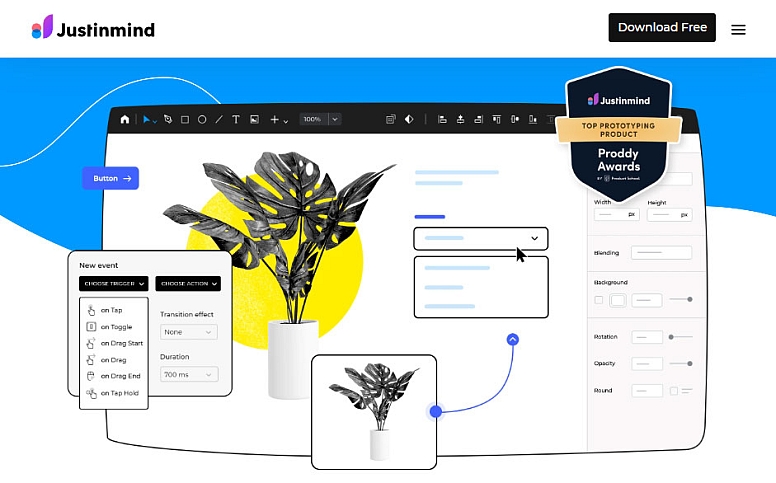
JustInMind
This prototyping and wireframing tool offers a vast library of elements, making it easy to create realistic, functional mockups. It’s popular among UX designers looking to create high-fidelity prototypes with ease.

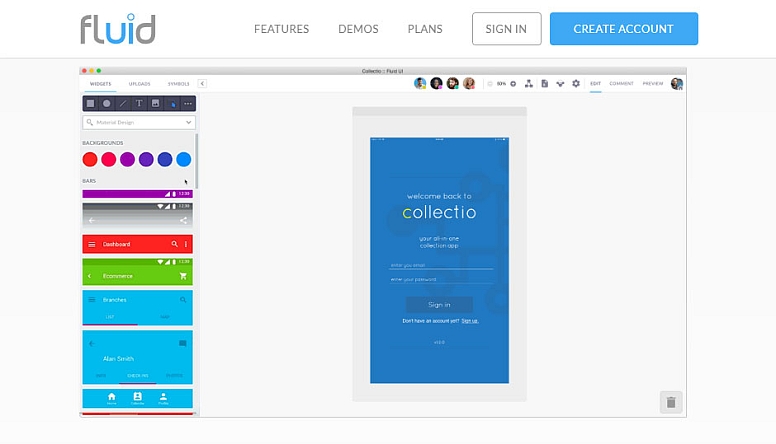
Fluid UI
A mobile and web-focused prototyping tool that supports both rapid design and sharing, Fluid UI is particularly useful for app designers who want to get feedback on interactions and user flows.

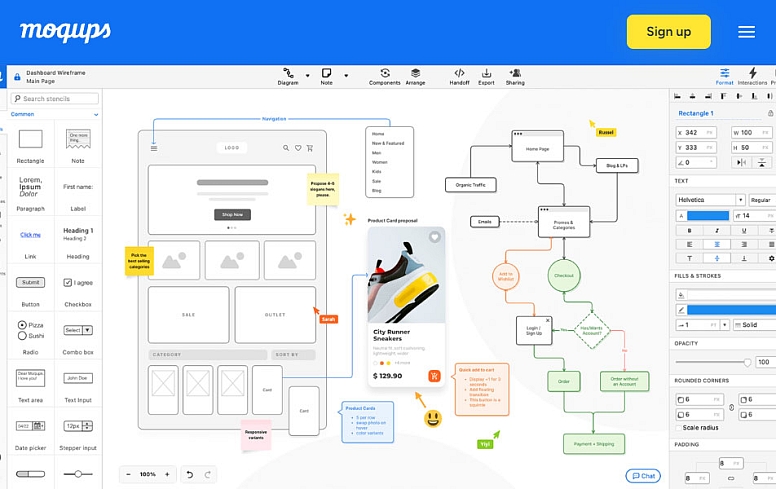
Moqups
This browser-based app lets designers create wireframes, prototypes, and diagrams in one place. Moqups is excellent for quick iterations and team collaboration in early design stages.

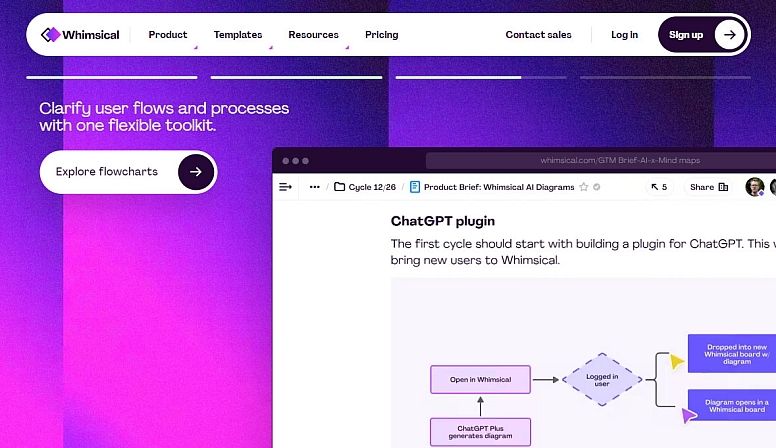
Whimsical
Whimsical provides wireframing, flowcharts, and mind mapping, making it perfect for brainstorming and visualizing ideas. Its intuitive interface is ideal for early-stage concept development.

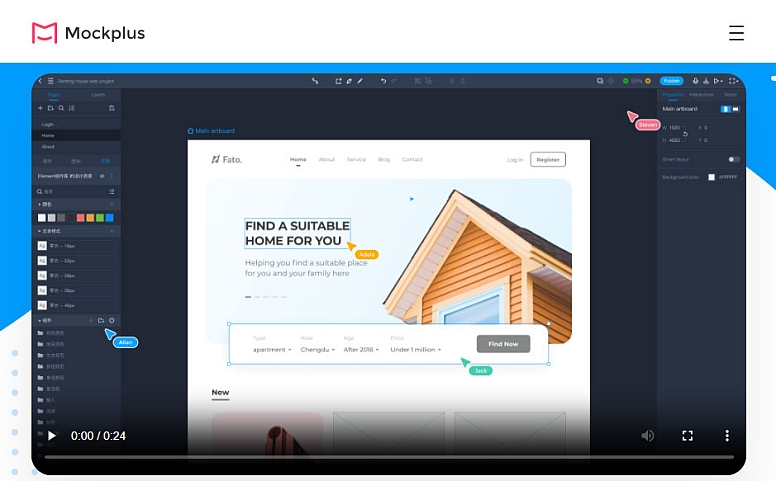
Mockplus
A rapid prototyping tool with pre-built UI components, Mockplus helps designers create interactive prototypes quickly. It’s great for teams needing fast results without sacrificing interactivity.

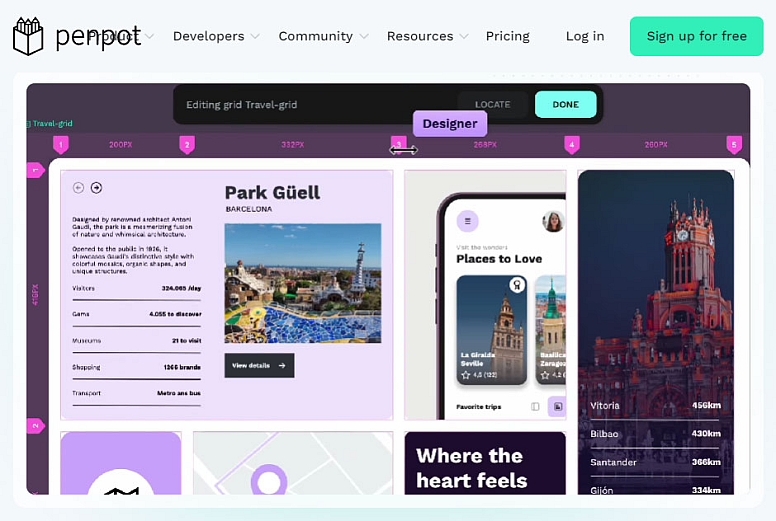
Penpot
An open-source, browser-based design tool, Penpot is growing in popularity for its collaborative features and accessibility. It’s an ideal choice for teams looking for a free, powerful design solution.

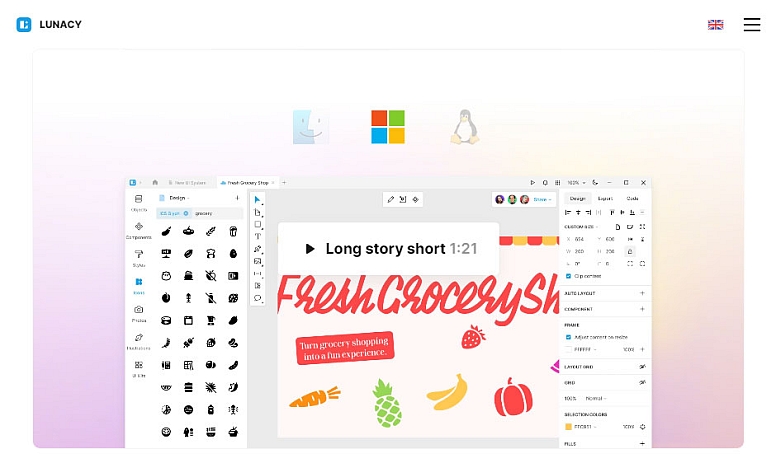
Lunacy
A free design tool compatible with Sketch files, Lunacy offers vector editing, prototyping, and built-in collaboration. It’s a great option for designers who need Sketch compatibility without a macOS system.

Vectr
A free, lightweight vector tool available on both desktop and web, Vectr is best suited for basic UI design and wireframing needs. It’s a user-friendly option for beginners or those needing simple, scalable designs.

Zeplin
More of a design handoff tool, Zeplin bridges the gap between designers and developers by providing specs and assets in an easy-to-read format. It’s a valuable tool for ensuring design accuracy during development.

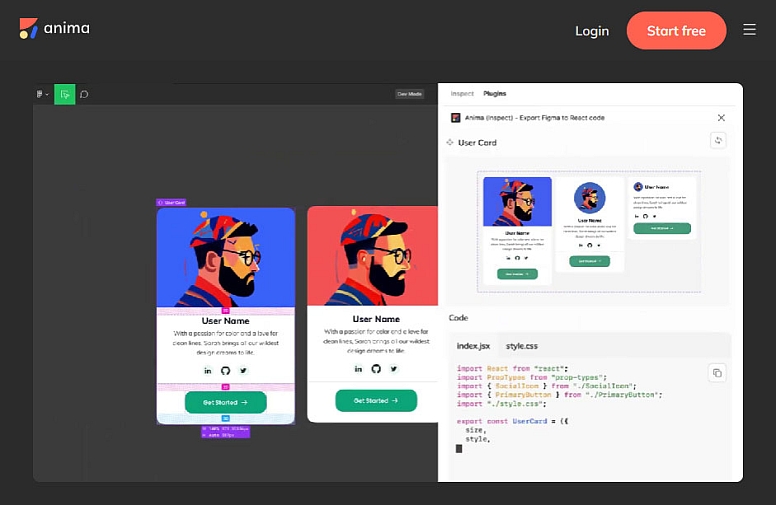
Anima
Anima allows designers to convert their prototypes into responsive HTML and CSS code, creating a more realistic feel. Ideal for designers looking to build near-functional prototypes without heavy coding.

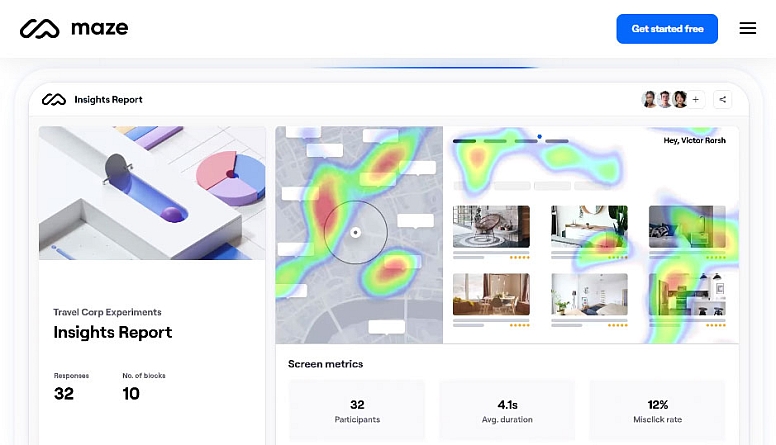
Maze
Maze is a user testing tool that connects with Figma, InVision, and Sketch, allowing designers to validate designs with real users. It’s perfect for teams that prioritize user feedback and data-driven design.

FlowMapp
This tool specializes in user flows and information architecture, helping designers plan and map user journeys effectively. FlowMapp is perfect for structuring and organizing content in larger projects.

Principle
A macOS tool for creating animations and interactions, Principle is popular for designing UI animations with high precision. It’s ideal for designers who want to create engaging, animated prototypes.

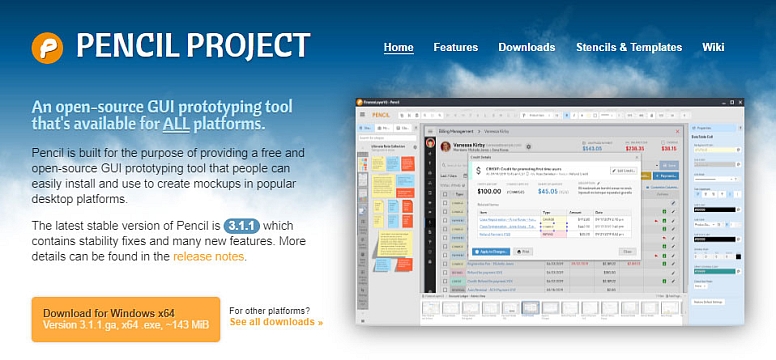
Pencil Project
An open-source, cross-platform tool, Pencil Project offers a straightforward solution for wireframing and mockups, ideal for small projects and basic UI design.

Canva
Though often thought of as a graphic design tool, Canva is also useful for creating simple wireframes and mockups, especially for beginners. Its user-friendly drag-and-drop interface is perfect for quick, low-fidelity designs.

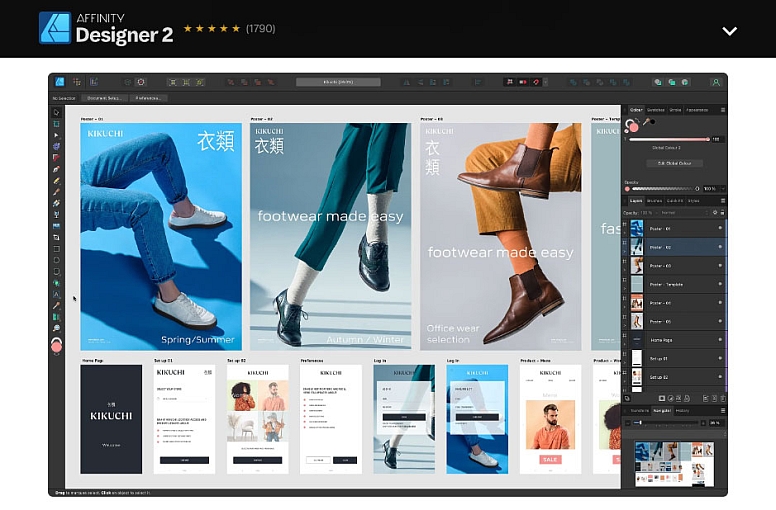
Affinity Designer
A professional vector tool available with a one-time fee, Affinity Designer offers robust design capabilities without a subscription, making it popular among designers looking for a budget-friendly, powerful alternative.

Choosing the perfect UI/UX design tool depends on your workflow, project complexity, and personal preferences. Whether you prioritize advanced prototyping, seamless collaboration, or simple wireframing, there’s a tool tailored to your needs. From versatile options like Figma and Sketch to specialized tools like Axure RP and Maze, the right choice can transform your creative process. Explore these tools to find the ones that align with your goals, and elevate your design projects with efficiency and innovation.