31 Best Free Colour Palette Generators for Designers
Finding the perfect colour palette is essential for any design project, whether you're creating a website, a logo, or a digital illustration. A harmonious colour scheme can enhance the user experience, convey brand personality, and make a design stand out.
Thankfully, there are numerous free colour palette generators available that can help designers create and fine-tune colour schemes. Here’s a list of the best free colour palette generators, along with key features for each.
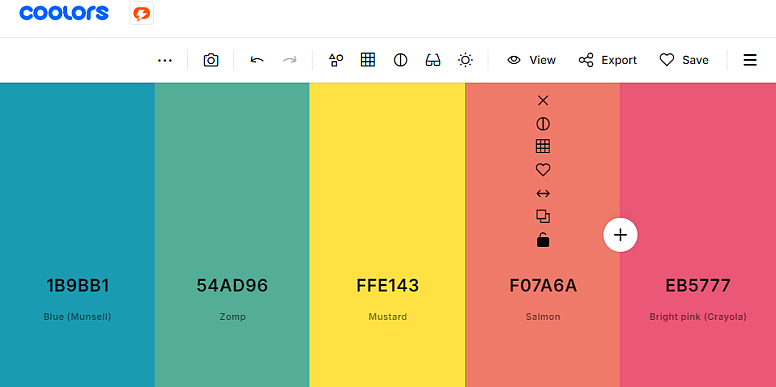
Coolors
Known for its simple, intuitive interface, Coolors generates beautiful colour palettes quickly. Press the spacebar, and it instantly refreshes with new colour combinations.

Best for: Quick experimentation.
Features: Export options, accessibility tools, palette locking.
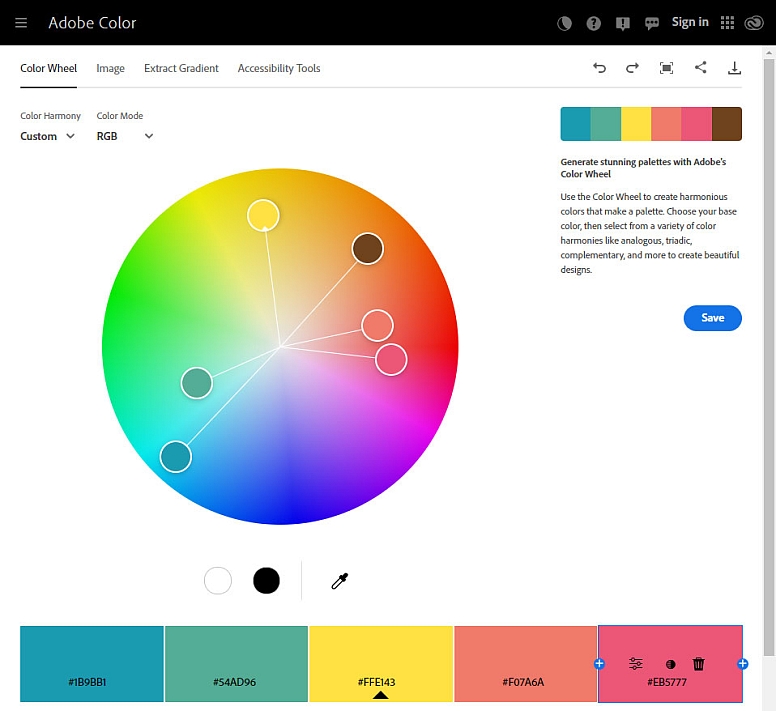
Adobe Color
A versatile tool from Adobe that allows you to create colour schemes from scratch or based on uploaded images.

Best for: Adobe Creative Suite users.
Features: Color wheel, colour harmony rules, and integration with Adobe apps.
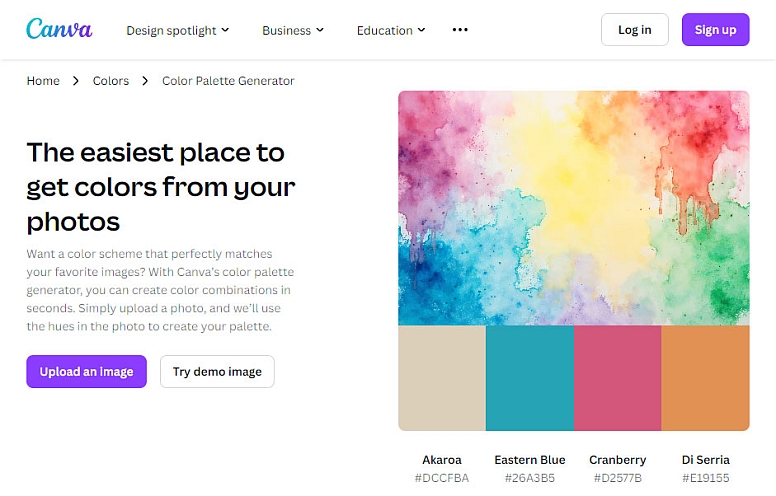
Canva Color Palette Generator
This tool generates colour schemes from uploaded images, making it easy to extract colour combinations.

Best for: Visual content creators.
Features: Simple interface, download options, and colour codes.
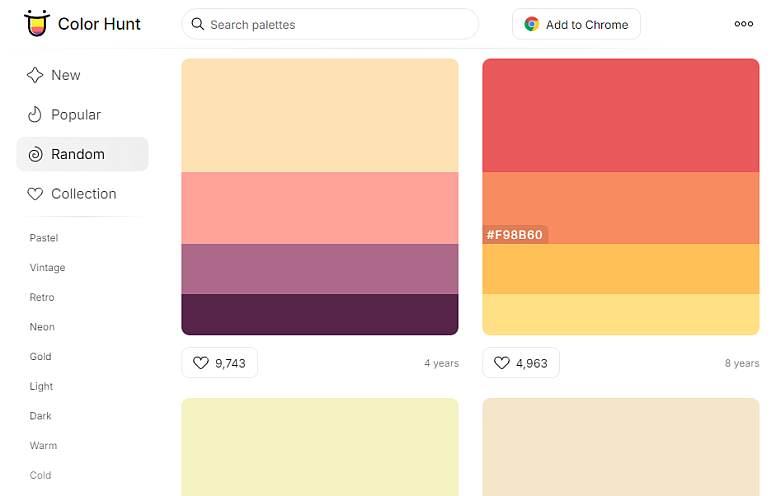
Color Hunt
A curated collection of trendy colour palettes submitted by users, inspiring various projects.

Best for: Designers seeking inspiration.
Features: Search functionality, trending palettes, and user submissions.
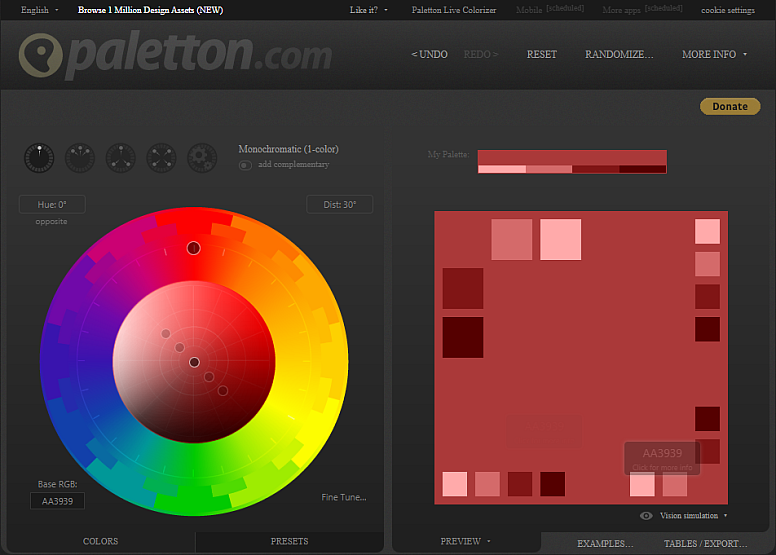
Paletton
A powerful colour scheme designer that helps create harmonious palettes based on colour theory principles.

Best for: Color theory enthusiasts.
Features: Live preview, colour adjustments, and export options.
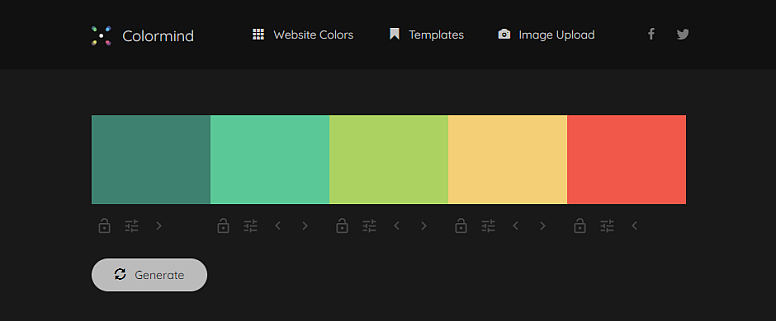
Colormind
An AI-driven colour palette generator that learns from popular designs, perfect for UI designers.

Best for: Web and app designers.
Features: AI-generated palettes, image palette extraction.
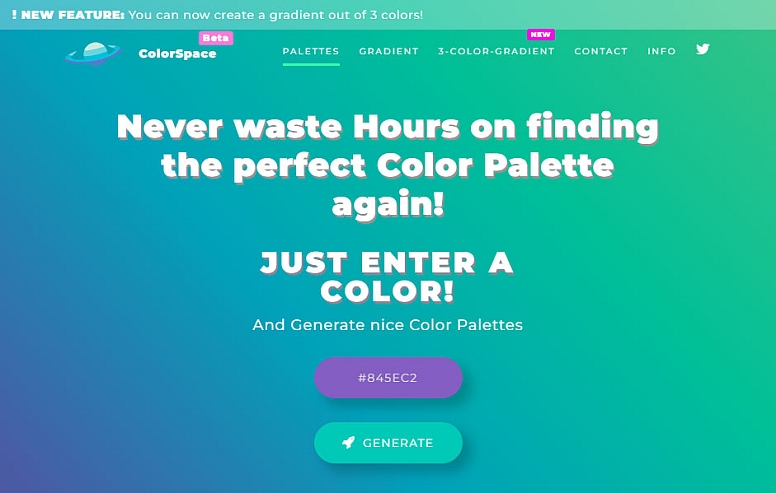
ColorSpace
This tool generates a palette and gradient from a chosen base colour, simplifying colour selection.

Best for: Quick palette generation.
Features: Gradient options and export capabilities.
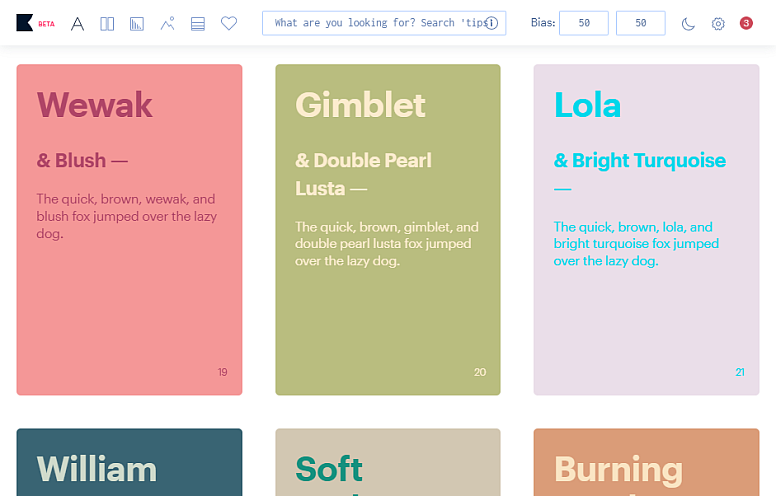
Khroma
An AI-based colour generator that creates palettes based on your preferences, learning your choices over time.

Best for: Personalized colour palettes.
Features: Custom color sets, preference learning.
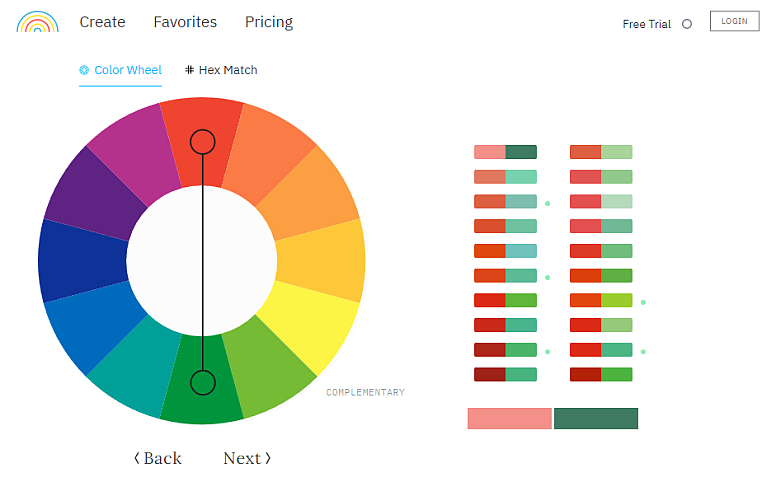
Color Supply
Generate colour palettes based on classic colour relationships like complementary and triadic schemes.

Best for: Classic design principles.
Features: Color theory-based palettes and colour extraction.
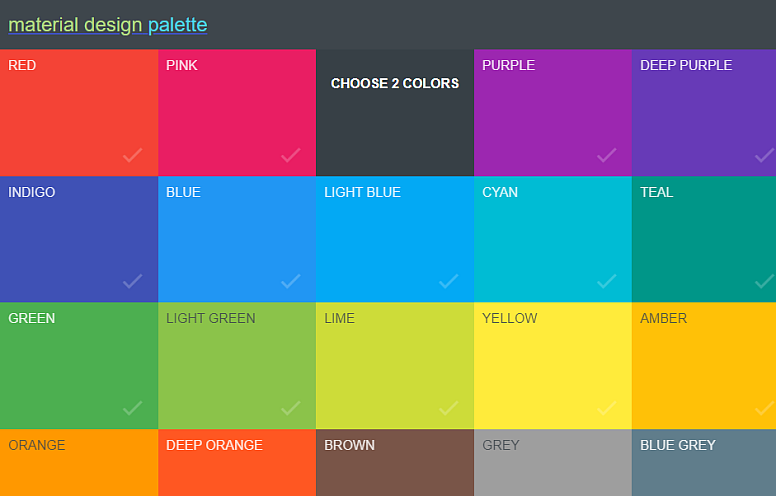
Material Design Palette
A generator focused on Material Design colour schemes, providing easy access to standard colours.

Best for: Material Design users.
Features: Color previews, contrast checking, and export options.
HTML Color Codes
A straightforward tool for generating HTML-compatible colours, complete with a colour picker and colour codes.

Best for: Web developers.
Features: Color swatches, HEX, RGB, and HSL codes.
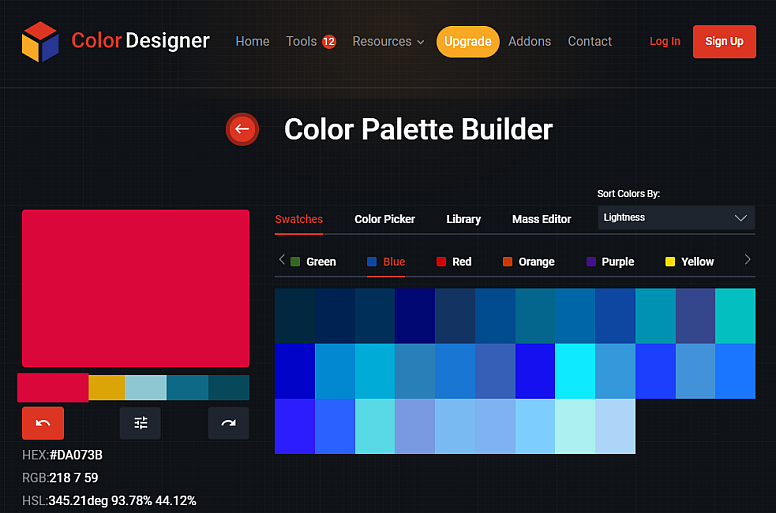
Color Designer
A tool to explore monochromatic and triadic colour schemes, helping designers find balance.

Best for: Color scheme exploration.
Features: Color mixing, palettes, and previews.
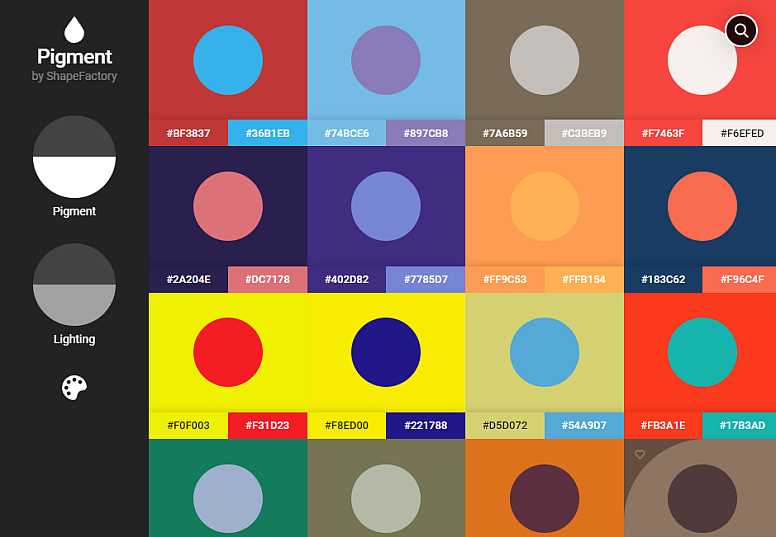
Pigment by ShapeFactory
Offers advanced colour manipulation with options to adjust colours by tint, tone, and shade.

Best for: Detailed color adjustments.
Features: Color wheel, advanced adjustments.
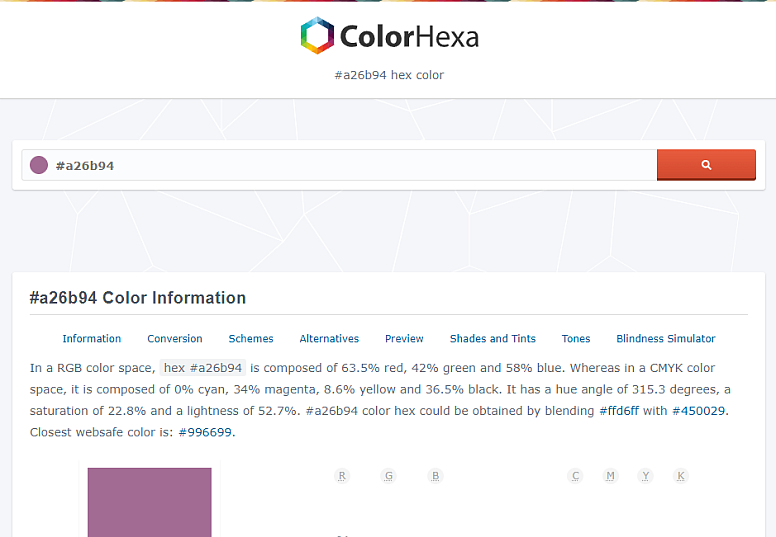
ColorHexa
Provides detailed information on any colour, including shades, tints, and palettes.

Best for: Color analysis.
Features: Color information, conversions, and shades.
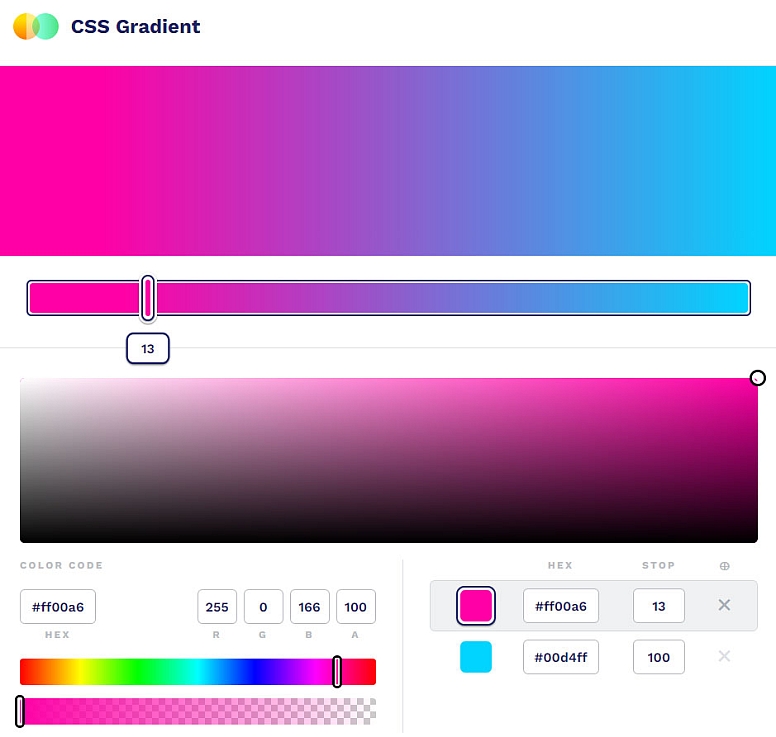
CSS Gradient
Easily create gradients for web design and export them as CSS code.

Best for: Web designers.
Features: Gradient creation, CSS export.
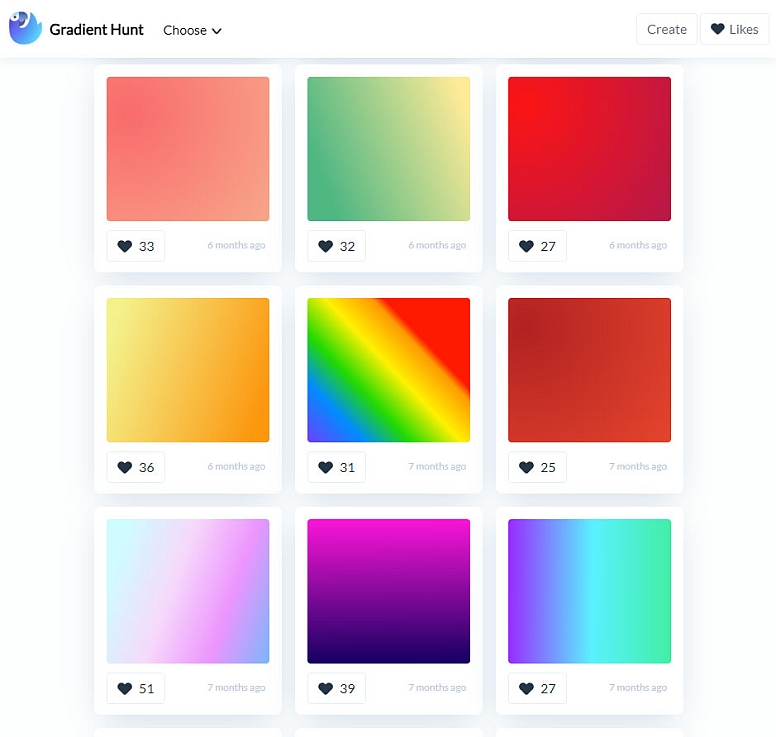
Gradient Hunt
A curated collection of beautiful gradients, perfect for modern web design as well as art and graphic design.

Best for: Gradient inspiration.
Features: Searchable gradients and user submissions.
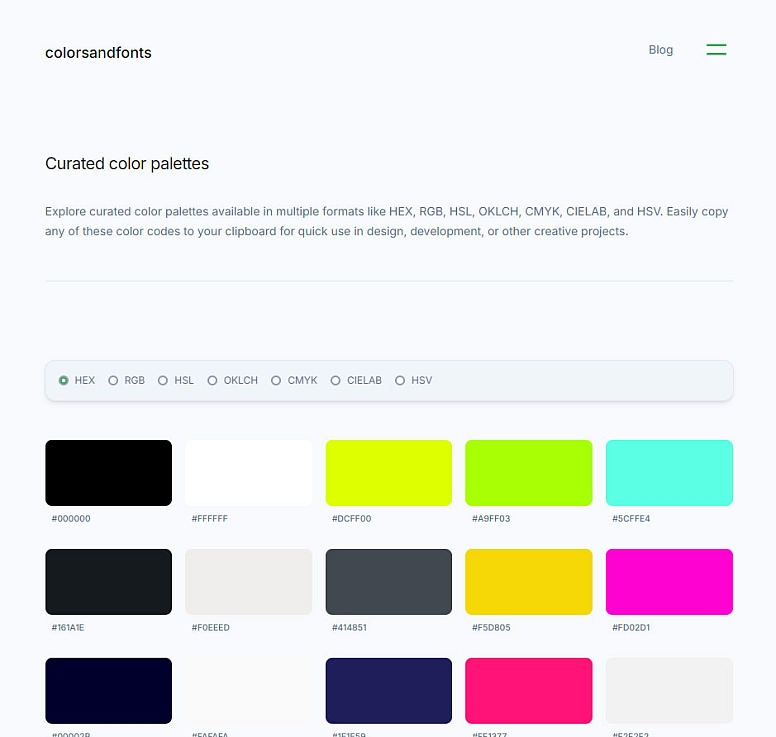
Colors & Fonts
Combines colour palettes with font pairings, perfect for branding projects.

Best for: Branding and design projects.
Features: Color and font suggestions.
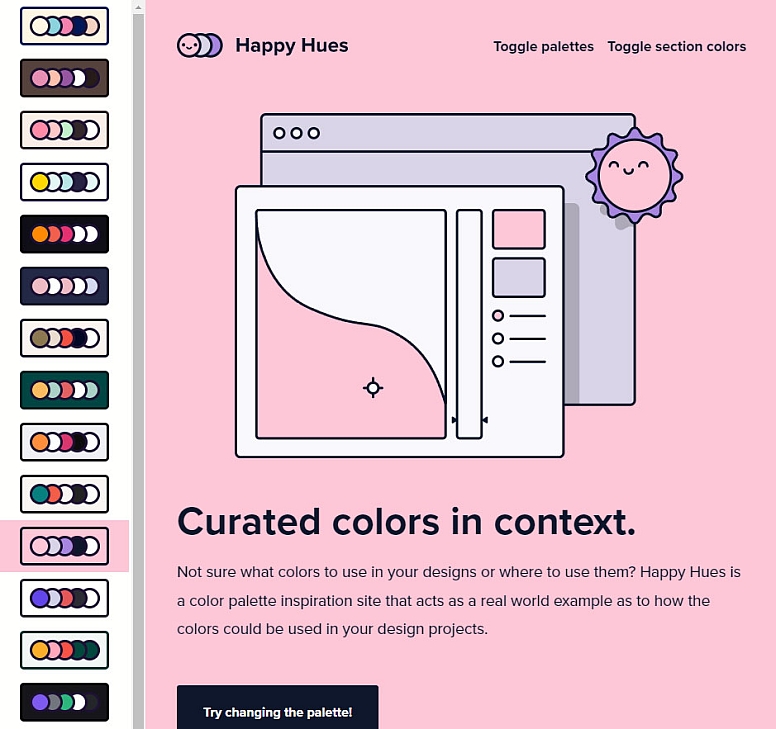
Happy Hues
Provides colour palettes along with examples of their application in mockups.

Best for: Visualizing colour schemes.
Features: Color usage examples and downloadable palettes.
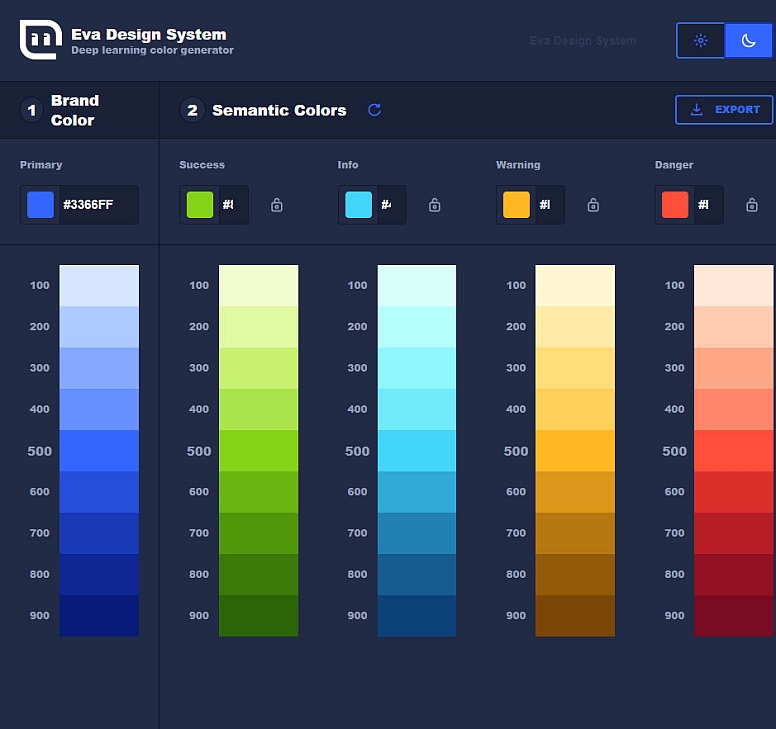
Eva Design System
Tailored for UI design, this tool generates colour palettes with accessibility in mind.

Best for: UI designers focused on accessibility.
Features: Accessible colour palettes and design system resources.
Color Tool by Google
Designed for creating accessible colour schemes in line with Material Design.

Best for: Google Material Design users.
Features: Accessibility tools and palette generation.
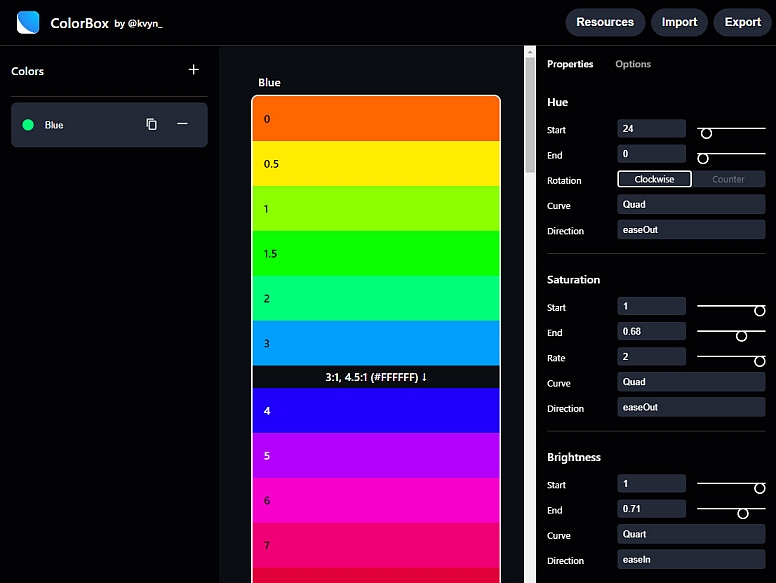
ColorBox by Lyft
Offers a simple interface for creating smooth gradients and adjusting colours.

Best for: Gradient creation.
Features: Gradient adjustments and export options.
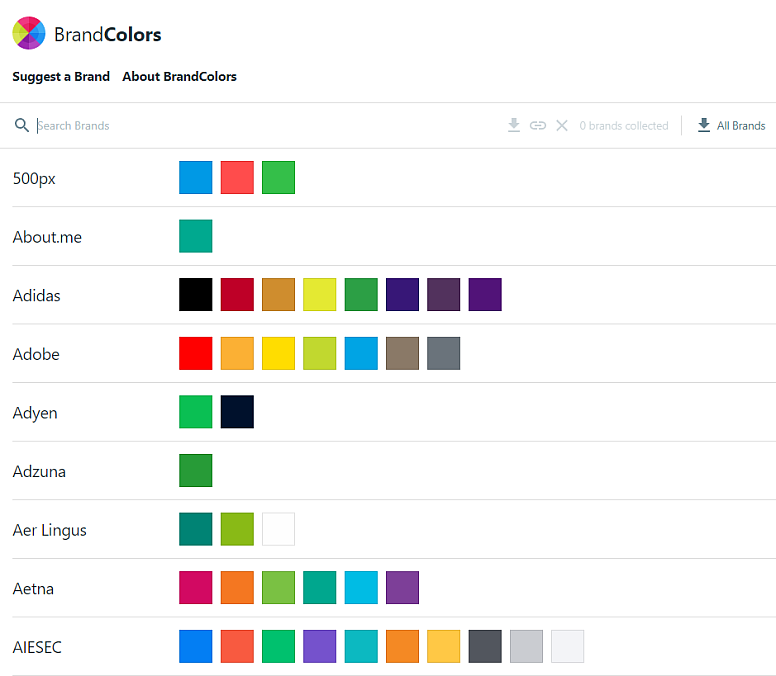
BrandColors
Official colour codes for popular brands are useful for matching existing brand colours.

Best for: Branding projects.
Features: Brand colour codes and colour palettes.
ColorsWall
A community-driven collection of colour palettes, perfect for inspiration.

Best for: Finding new colour combinations.
Features: User submissions and trending palettes.
Colordot by HailPixel
An interactive tool where you can create colours by moving your mouse, providing a unique colour exploration experience.
![]()
Best for: Creative exploration of colour.
Features: Interactive colour creation and easy sharing.
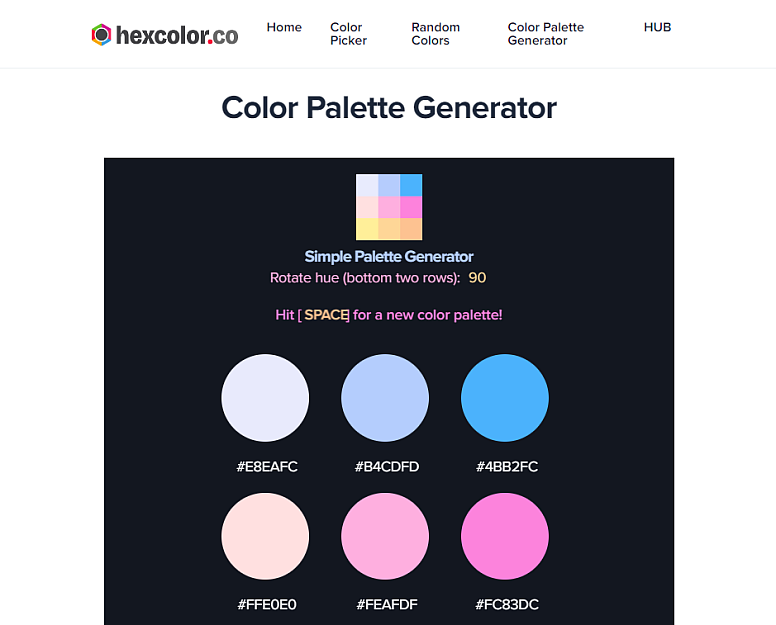
Hex Color Codes
A basic HEX colour-matching tool that offers colour swatches and codes.

Best for: Basic colour selection.
Features: Color swatches, HEX codes.
SchemeColor
Provides a wide array of colour schemes for themed palettes, making it easy to find what you need.

Best for: Themed designs.
Features: Various palette options and colour inspiration.
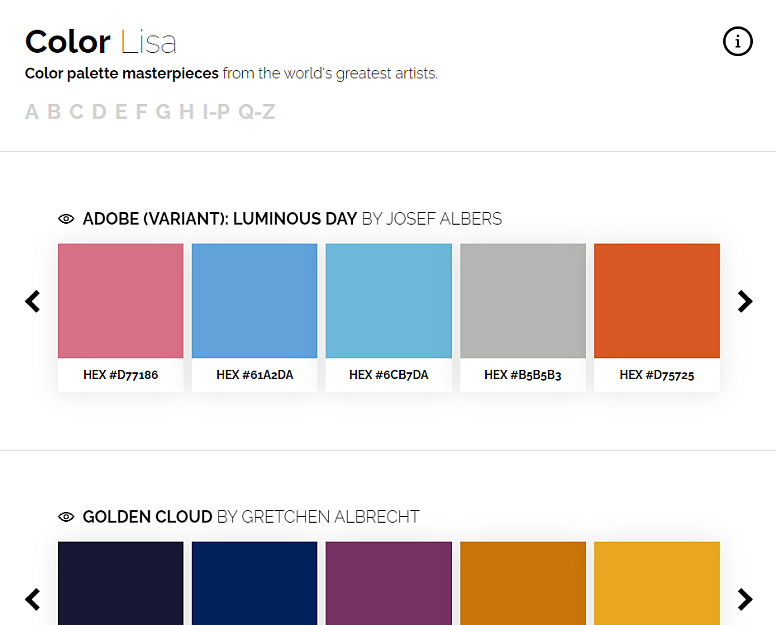
Color Lisa
Generates palettes inspired by famous artworks, combining art and design.

Best for: Artistic inspiration.
Features: Art-based colour palettes and historical context.
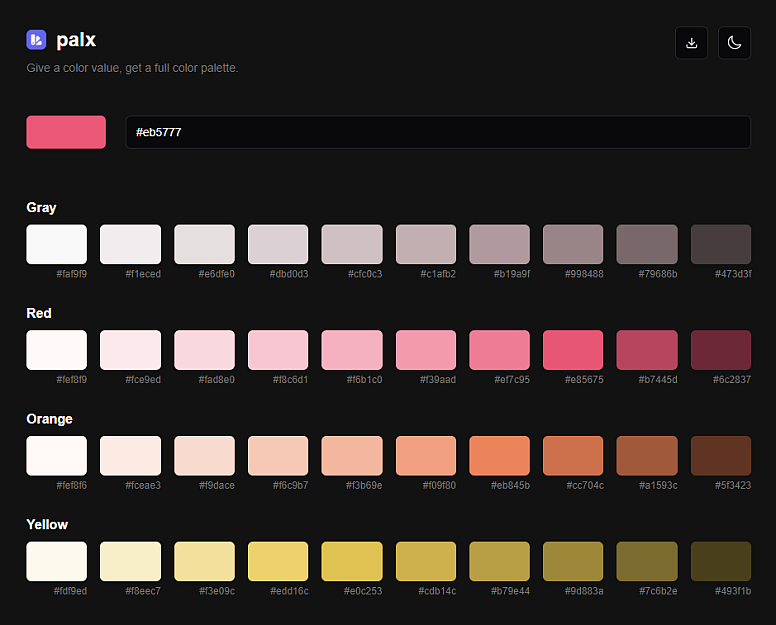
Palx
Generates palettes from a single HEX colour, allowing for easy adjustments and variations.

Best for: Simplified color generation.
Features: Single colour input, palette variations.
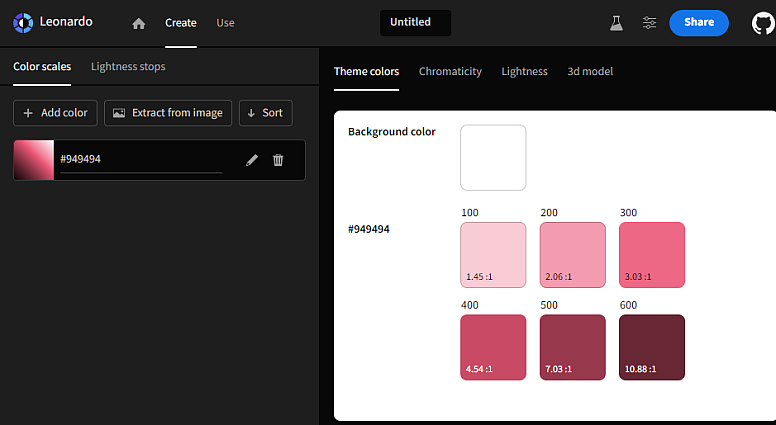
Leonardo
An open-source tool designed for creating accessible colour systems with a variety of colour generation options.

Best for: Comprehensive colour system design.
Features: Accessibility checks and colour contrasts.
Color Thief
Color Thief extracts the dominant colour or a palette of colours from any uploaded image, making it ideal for deriving colour schemes from photos.

Best for: Extracting colours directly from images, similar to social media photo analysis.
Features: Extracts dominant colour, generates a colour palette and provides downloadable colour codes.
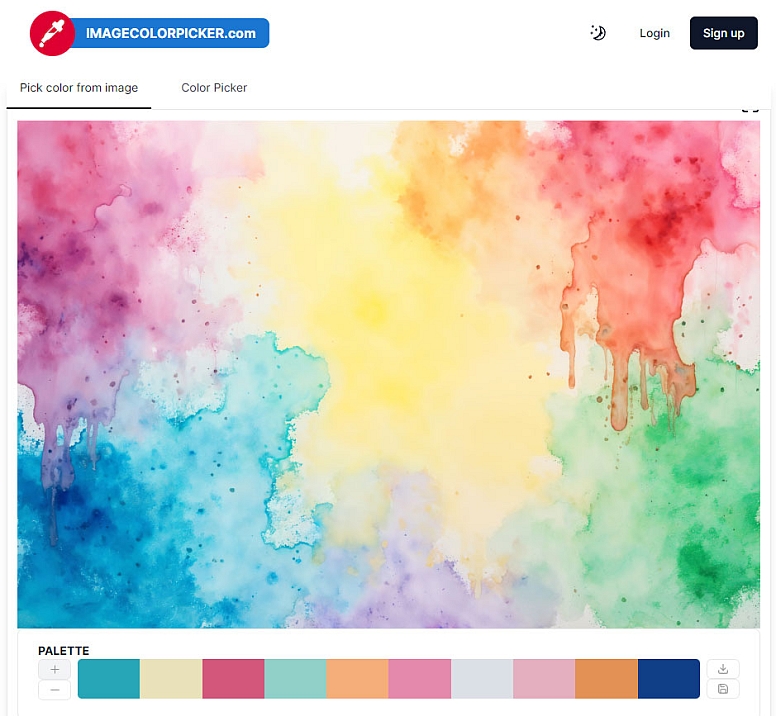
Image Color Picker
This tool allows users to upload an image and get the HEX code of any colour in the photo, making it easy to pick and create custom palettes based on any picture.

Best for: Precise colour picking from specific areas of an image.
Features: Interactive colour selection, HEX and RGB values, and downloadable colour swatches.
With these free colour palette generators, designers have a wealth of resources to find the perfect colour scheme. Whether you’re looking for inspiration from famous artwork, need brand-focused colours, or want to explore unique AI-generated options, there’s a tool on this list for every project and every designer.