
A Beginner's Guide about Website Development
Everything you need to know about website development, as shared by the experts of web design companies, creative agencies, and branding agencies.
Every aspect of our life relies to some degree on technological advancements, from the most fundamental to the most revolutionary. But what is web development, and what does a web developer do, exactly? After all, a web developer is responsible for every website or web page we read. Numerous branding agencies are raising the demand for web developers.
Even more so for someone just starting in the field, it may seem difficult, complicated, and impossible to achieve. To help shed some light on this rapidly evolving sector of the economy, we've compiled a primer on web development and a list of the skills and knowledge you'll need to start a career in the field. Well, different creative agencies are looking for web developers, so skill up!
We will provide a detailed breakdown of web development, including an examination of the knowledge, abilities, and resources required to enter the field. Whether you're considering a career in web development at popular web design companies, it's essential to have a firm grasp on the field's fundamentals and determine if it's a suitable fit for you before going headfirst.
What is Web Development?
Web development refers to the process through which websites and apps are created for usage on the World Wide Web or an intranet. When we talk about "web development," we mean the code and programming that controls how a website functions, not its visual design or layout.
Design and layout have nothing to do with web development. For instance, Orases builds portals that showcase the importance of robust backend development to ensure seamless functionality, even as design elements enhance user experience.
Everything we use online—from simple landing pages to complex social media platforms and apps, online stores to content management systems—was built by a web developer (CMS).
Front-end Vs. Back-end development
There are two types of web development: front-end and back-end. Therefore, if you're looking to launch a career in web development, you should learn what each of these terms means.
Front-end developers create consumer-facing interfaces, while back-end developers create the systems that power them. The "front end" is the part of the system that the user interacts with directly, whereas the "back end" consists of the server, the application, and the database.
Front-end development utilizes several languages, including JavaScript, Cascading Style Sheets, and Hypertext Markup Language (HTML) (CSS). Developers working on the front end of a project are responsible for creating the visual elements that a user interacts with on a website or in a program. Examples include filters, dropdowns, menus, pages, links, procedures, etc.
The server, the application, and the database are all components of the back end, often known as the server side. The server handles incoming requests and returns the requested data.
Another term for combining front-end and back-end development is "full-stack development." Full-stack developers can work on the user interface and the underlying infrastructure of a program. Taking a Full Stack Developer Course can give you the skills to master both areas.
You can see three paths you might take while pursuing a job in web development. Depending on your interests and goals, you may begin your career as a front-end developer, a back-end developer, or a full-stack developer. If you choose the second choice, you'll need to be comfortable conversing in both languages.
Now that you know what to expect in terms of web development employment, let's look at the qualifications you'll need to dive headfirst into this exciting field and start searching for a web development company.
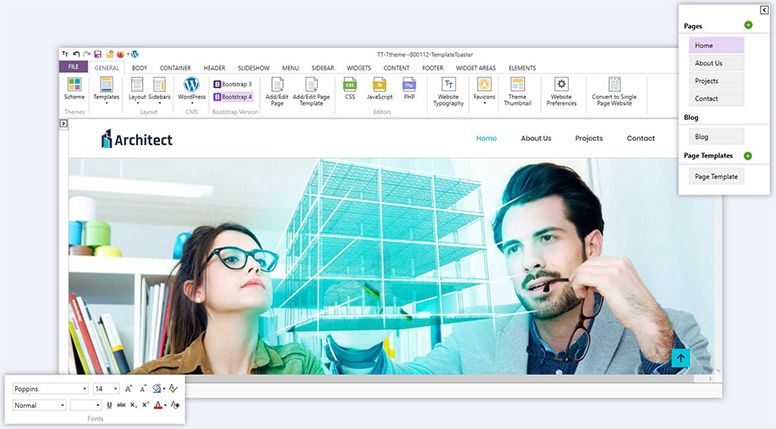
TemplateToaster

A game-changing website builder that simplifies the web development process.
Key Features:
- Drag-and-Drop Interface: Design without code – simply drag-and-drop elements.
- Responsive Design: Ensure your site looks great on all devices.
- Templates: Choose from a wide range of professional templates.
- Customization: Easily match your brand's look and feel.
- E-Commerce: Seamlessly integrate online stores.
- CMS Support: Generate themes for WordPress, Joomla, Drupal, and more.
- Advanced Options: Code customization for experienced users.
Get Started:
Visit this Website Maker to explore and get started with TemplateToaster. Elevate your web design game today!
Skills Required for Web Development
One of the most imaginative and challenging tasks web developers have is writing a thousand lines of code and then putting it into a website. If you're inspired by eye-catching website layouts and want to try web development, we want to give you a glimpse into it.
Everybody has the potential to learn how to code for the web. Acquiring these skills can be done without spending thousands of dollars on a degree in software engineering. But there are a few things you should know before you start applying for web development jobs.

HTML
To abbreviate "Hypertext Markup Language," only use the letters "HTML." It's an essential feature of every good website. As a front-end language, it supplies a website with its foundation, mainly tags.
CSS
CSS refers to the cascading style sheets. It gives the HTML structure a look that was envisioned and provides the website's aesthetic sense of vibrancy. The website's page would only be entertaining if CSS were used.
JavaScript
The flexibility and adaptability of JavaScript allow for creating and implementing various website features. JavaScript allows for incorporating 2D and 3D graphical maps and images into a website.
Application Programming Interface (API)
To succeed in web development, you must spend considerable time working with APIs, which are responsible for managing data provided by other parties. Web designers may make use of the features without having to disclose the underlying code.
You'll find a wealth of helpful APIs and other resources on GitHub, and using them will provide you with a tonne of inspiration for new projects. The Public APIs page is where you may continue your investigation.
Authentication
You need to manage authentication to count the number of people who have visited your website. The visitor may be given access to specific material even if they are not logged in while at the same time being denied access to other content depending on whether or not they are currently logged in.
Authenticating users is a crucial step in ensuring the safety of user accounts. Therefore, you should be familiar with managing this feature inside your web app.
Back-end and Databases
Once you've got the hang of things on the front end, it's time to go on to the next level and take charge of the back end. This is where the magic occurs and where all the information is stored.
It is common to practice utilizing databases for archiving data and later editing and retrieval. These days, we use cloud frameworks like Microsoft Azure and Amazon Web Services to store our data remotely. Learn how to enter data into a database and change it around.
As cloud computing revolutionises data storage and management practices, a foundational understanding of it is becoming increasingly important for back-end developers. Enhance your skills and stay competitive in the industry by enrolling in cloud courses with DataCamp, equipping you to efficiently work with various cloud frameworks like Azure and AWS.
You'll need expertise with either Structured Query Language (SQL) or Not Only Query Language (NoSQL) to do this (used by MongoDB and Firebase).
Generating Tests
Many programmers view this approach as pointless. The testing phase might be skipped in the case of less complex applications. However, if you're building a whole app from the ground up, you should include tests and test cases. This will make the app more reliable and less challenging to troubleshoot.
At first, it may seem like a waste of time, but after some time, you'll see how much time it saves you. Because of this, you should always write tests as you develop your app.
Along with technical proficiency, you'll need these other abilities:
• A drive to constantly learn new things and improve one's skills.
• Maintain your knowledge of the industry's present status.
• Managing Time
• Understanding User Experience
• Ability to multitask
As a result, competition for available jobs is heating up. Traditional jobs are disappearing at an alarming rate. Instead of wasting your time and money on a useless degree, invest in your future by learning something that will guarantee you a job and a comfortable living.
Career-wise, becoming a web developer right now is promising. Whether it's for our work, social lives, health, shopping habits, or anything else, the role of technology is more significant than ever. We encourage anybody on the fence about diving into this dynamic field and helping cutting-edge advanced innovation to take the plunge.
In addition, getting started in this sector won't need a degree from an expensive and prestigious institution, which is excellent news. Do you feel prepared to make a high-quality website? By adhering to the steps outlined above, you will be able to dive headfirst into the dynamic field of web application development.